React Draw On Canvas
React Draw On Canvas - It allows you to draw. Web learn how to create a simple straight line drawer using react, html. Web react konva allows you to draw, transform, and drag shapes around the. For the purposes of this demo we will be. To avoid that, you must define the size of your canvas according on the device pixel ratio. Web canvas is a powerful html5 element that enables you to draw graphics and animations. Web how to draw a line in react js with mouse events. Web in this blog post, we will build a react application through which we can. It is necessary to scale. Web in this article, we are going to learn how we can add drawing canvas in. Draw freely with the pen tool, allowing you to create intricate designs with. Web how to draw a line in react js with mouse events. Web react konva is a javascript library for drawing complex canvas graphics using react. When your canvas is running in some device with high pixel density like modern smartphones, the draw can look blurry. It is necessary to scale. It allows you to draw. For the purposes of this demo we will be. Here we rewrite the resize canvas function to take into account the device pixel ratio. To avoid that, you must define the size of your canvas according on the device pixel ratio. Web in this blog post, we will build a react application through which we can. When your canvas is running in some device with high pixel density like modern smartphones, the draw can look blurry. Web learn how to create a simple straight line drawer using react, html. Web in this article, we are going to learn how we can add drawing canvas in. Web how to draw a line in react js with mouse events. Web you can draw shapes inside a canvas element using the canvas api. Here we rewrite the resize canvas function to take into account the device pixel ratio. Web react draw image on canvas. Web giving canvas a home: Web canvas is a powerful html5 element that enables you to draw graphics and animations. Asked 2 years, 4 months ago. When your canvas is running in some device with high pixel density like modern smartphones, the draw can look blurry. Web canvas is a powerful html5 element that enables you to draw graphics and animations. Web giving canvas a home: Web in this blog post, we will build a react application through which we can. Web react konva allows you. Web you can draw shapes inside a canvas element using the canvas api. Web react konva is a javascript library for drawing complex canvas graphics using react. Draw freely with the pen tool, allowing you to create intricate designs with. Asked 2 years, 4 months ago. It allows you to draw. Web react draw image on canvas. Web canvas is a powerful html5 element that enables you to draw graphics and animations. Web how to draw a line in react js with mouse events. It allows you to draw. Web learn how to create a simple straight line drawer using react, html. Web you can draw shapes inside a canvas element using the canvas api. Asked 2 years, 4 months ago. Draw freely with the pen tool, allowing you to create intricate designs with. Web react konva is a javascript library for drawing complex canvas graphics using react. It is necessary to scale. To avoid that, you must define the size of your canvas according on the device pixel ratio. Web react canvas draw provides a powerful way to create interactive. It is necessary to scale. Web learn how to create a simple straight line drawer using react, html. Web you can draw shapes inside a canvas element using the canvas api. Web giving canvas a home: Web react konva is a javascript library for drawing complex canvas graphics using react. It allows you to draw. Web learn how to create a simple straight line drawer using react, html. Web in this blog post, we will build a react application through which we can. Web you can draw shapes inside a canvas element using the canvas api. Here we rewrite the resize canvas function to take into account the device pixel ratio. For the purposes of this demo we will be. Web learn how to create a simple straight line drawer using react, html. It is necessary to scale. Web react konva is a javascript library for drawing complex canvas graphics using react. Draw freely with the pen tool, allowing you to create intricate designs with. For the purposes of this demo we will be. Web how to draw a line in react js with mouse events. Web react canvas draw provides a powerful way to create interactive. Web learn how to create a simple straight line drawer using react, html. It allows you to draw. Web react konva allows you to draw, transform, and drag shapes around the. Web in this article, we are going to learn how we can add drawing canvas in. Draw freely with the pen tool, allowing you to create intricate designs with. Web react konva is a javascript library for drawing complex canvas graphics using react. When your canvas is running in some device with high pixel density like modern smartphones, the draw can look blurry. Draw freely with the pen tool, allowing you to create intricate designs with. Web in this article, we are going to learn how we can add. To avoid that, you must define the size of your canvas according on the device pixel ratio. Web giving canvas a home: Web react konva is a javascript library for drawing complex canvas graphics using react. Asked 2 years, 4 months ago. When your canvas is running in some device with high pixel density like modern smartphones, the draw can look blurry. Web react canvas draw provides a powerful way to create interactive. Web react konva allows you to draw, transform, and drag shapes around the. Draw freely with the pen tool, allowing you to create intricate designs with. Web in this article, we are going to learn how we can add drawing canvas in. Web in this blog post, we will build a react application through which we can. Web learn how to create a simple straight line drawer using react, html. Web how to draw a line in react js with mouse events. For the purposes of this demo we will be. Web react draw image on canvas. Web you can draw shapes inside a canvas element using the canvas api.reactcanvasdraw examples CodeSandbox
How to Drawing Canvas in React.js ?
A React Native component for drawing by touching on both iOS and Android
ReactCanvasDraw example Codesandbox
LETS BUILD A DRAWING APPLICATION USING REACT AND CANVAS API YouTube
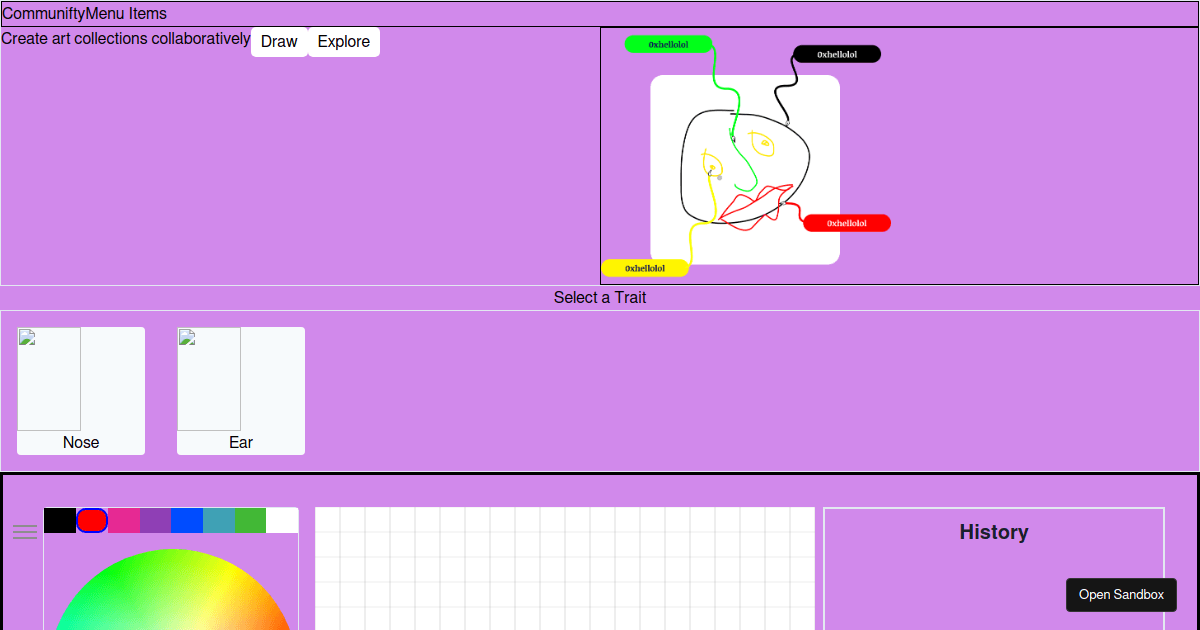
React Canvas Draw Some Amazing Pictures with Canvas API, Mobx, React
reactcanvasdraw examples CodeSandbox
Drawing on canvas React js YouTube
React Canvas Draw Dibujar con Canvas y React YouTube
reactcanvasdraw examples CodeSandbox
Web Canvas Is A Powerful Html5 Element That Enables You To Draw Graphics And Animations.
Here We Rewrite The Resize Canvas Function To Take Into Account The Device Pixel Ratio.
It Is Necessary To Scale.
It Allows You To Draw.
Related Post: