Shadcn Drawer
Shadcn Drawer - But even though there are no errors in the. I'm now testing the drawer component from shadcn. When using the next.js component, you can use navigationmenutriggerstyle() to apply the correct styles to the trigger. Web learn how to use drawer, a draggable dialog that is attached to any side of the viewport, in shadcn solid ui components. Use this as a reference to build your own component. Web learn how to use drawer, a drawer component for react, built on top of vaul by emilkowalski_. Web so i have been testing components using astro and shadcn ui. Store your child’s clothes, toys, books, movies,. Web shadcn/ui is a library of beautifully designed components that you can copy and paste into your apps. Another user suggests a minimal reproduction and the original user admits a. Web learn how to use drawer, a draggable dialog that is attached to any side of the viewport, in shadcn solid ui components. Also they have made that drawer can be swiped with your finger on. Web basic difference i figured out was drawer slides in from the edge, while sheet appears on top of the content. Other users and the author discuss. Web shadcn/ui docs components blocks charts themes. Web a sidebar to act as a persistent or temporary drawer, staying sticky/fixed to the left or right side, top bar sticky and the main content area scrollable like mui. Web learn how to use drawer, a component for vue that allows you to display a drawer on mobile devices. Web you can use onclose event listener which is present in the drawer component and will trigger when ever the drawer closes. Web 可以将 dialog 和 drawer 组件结合使用来创建自适应对话框。这会在桌面上呈现一个 dialog 组件,在移动设备上呈现一个 drawer 组件。 Web captain’s beds combine storage into the structure of the platform to maximize floor space, while aiding in keeping the room tidy. It will work when the drawer. Web pick the components you need. Web learn how to use drawer, a component for vue that allows you to display a drawer on mobile devices. See installation, usage, api reference, and preview code. Web you can combine the dialog and drawer components to create a responsive dialog. Store your child’s clothes, toys, books, movies,. I'm now testing the drawer component from shadcn. Web shadcn/ui is a library of beautifully designed components that you can copy and paste into your apps. Web captain’s beds combine storage into the structure of the platform to maximize floor space, while aiding in keeping the room tidy. Copy and paste the code into your project and customize to your needs. Web basic difference i figured out was drawer slides in from the edge, while sheet appears on top of the content. Web locate your local shelves 2 drawers dealer and schedule your free in home estimate. It is accessible, customizable, and open source. It will work when the drawer. Breadcrumb button calendar card carousel chart new checkbox collapsible combobox command. Web so i have been testing components using astro and shadcn ui. Web you can use onclose event listener which is present in the drawer component and will trigger when ever the drawer closes. Web a sidebar to act as a persistent or temporary drawer, staying sticky/fixed to the left or right side, top bar sticky and the main content. See examples of responsive dialog, edit profile dialog, and dropdown menu. Copy and paste the code into your project and customize to your needs. Web captain’s beds combine storage into the structure of the platform to maximize floor space, while aiding in keeping the room tidy. Web a user asks how to control a drawer component using state in shadcn. Web you can use onclose event listener which is present in the drawer component and will trigger when ever the drawer closes. Web so i have been testing components using astro and shadcn ui. Use this as a reference to build your own component. It is accessible, customizable, and open source. Web this division handles all drainage issues, including the. Web so i have been testing components using astro and shadcn ui. Web you can use onclose event listener which is present in the drawer component and will trigger when ever the drawer closes. Web shadcn/ui is a library of beautifully designed components that you can copy and paste into your apps. It is accessible, customizable, and open source. It. It is accessible, customizable, and open source. Other users and the author discuss. But even though there are no errors in the. Another user suggests a minimal reproduction and the original user admits a. Store your child’s clothes, toys, books, movies,. I'm now testing the drawer component from shadcn. Web learn how to use drawer, a drawer component for svelte, built on top of vaul svelte. A window overlaid on either the primary window or another dialog window, rendering the content underneath inert. Copy and paste the code into your project and customize to your needs. Web a user asks how. A window overlaid on either the primary window or another dialog window, rendering the content underneath inert. It will work when the drawer. Web so i have been testing components using astro and shadcn ui. This renders a dialog component on desktop and a drawer on mobile. Breadcrumb button calendar card carousel chart new checkbox collapsible combobox command context menu. Web basic difference i figured out was drawer slides in from the edge, while sheet appears on top of the content. See examples, installation, usage, and api reference. Other users and the author discuss. See examples of responsive dialog, edit profile dialog, and dropdown menu. Web you can combine the dialog and drawer components to create a responsive dialog. Web so i have been testing components using astro and shadcn ui. Web this division handles all drainage issues, including the maintenance of retention areas within the city, stormwater pumping stations, new construction of drainage, repairs of. Web learn how to use drawer, a drawer component for react, built on top of vaul by emilkowalski_. When using the next.js component,. Web a sidebar to act as a persistent or temporary drawer, staying sticky/fixed to the left or right side, top bar sticky and the main content area scrollable like mui. Web 可以将 dialog 和 drawer 组件结合使用来创建自适应对话框。这会在桌面上呈现一个 dialog 组件,在移动设备上呈现一个 drawer 组件。 Web locate your local shelves 2 drawers dealer and schedule your free in home estimate. A window overlaid on either the primary window or another dialog window, rendering the content underneath inert. Copy and paste the code into your project and customize to your needs. Web shadcn/ui is a library of beautifully designed components that you can copy and paste into your apps. Store your child’s clothes, toys, books, movies,. Web you can combine the dialog and drawer components to create a responsive dialog. When using the next.js component, you can use navigationmenutriggerstyle() to apply the correct styles to the trigger. Web captain’s beds combine storage into the structure of the platform to maximize floor space, while aiding in keeping the room tidy. Breadcrumb button calendar card carousel chart new checkbox collapsible combobox command context menu data. It is accessible, customizable, and open source. See examples of how to create a responsive dialog and an edit profile. Web pick the components you need. It will work when the drawer. Web learn how to use drawer, a component for vue that allows you to display a drawer on mobile devices.Drawer position property missing · Issue 2602 · shadcnui/ui · GitHub
Introduction shadcn/ui
I fixed shadcn/ui Drawer for Mobile YouTube
Drawer (Mobile) Input Fields Disappear Behind Keyboard on mobile
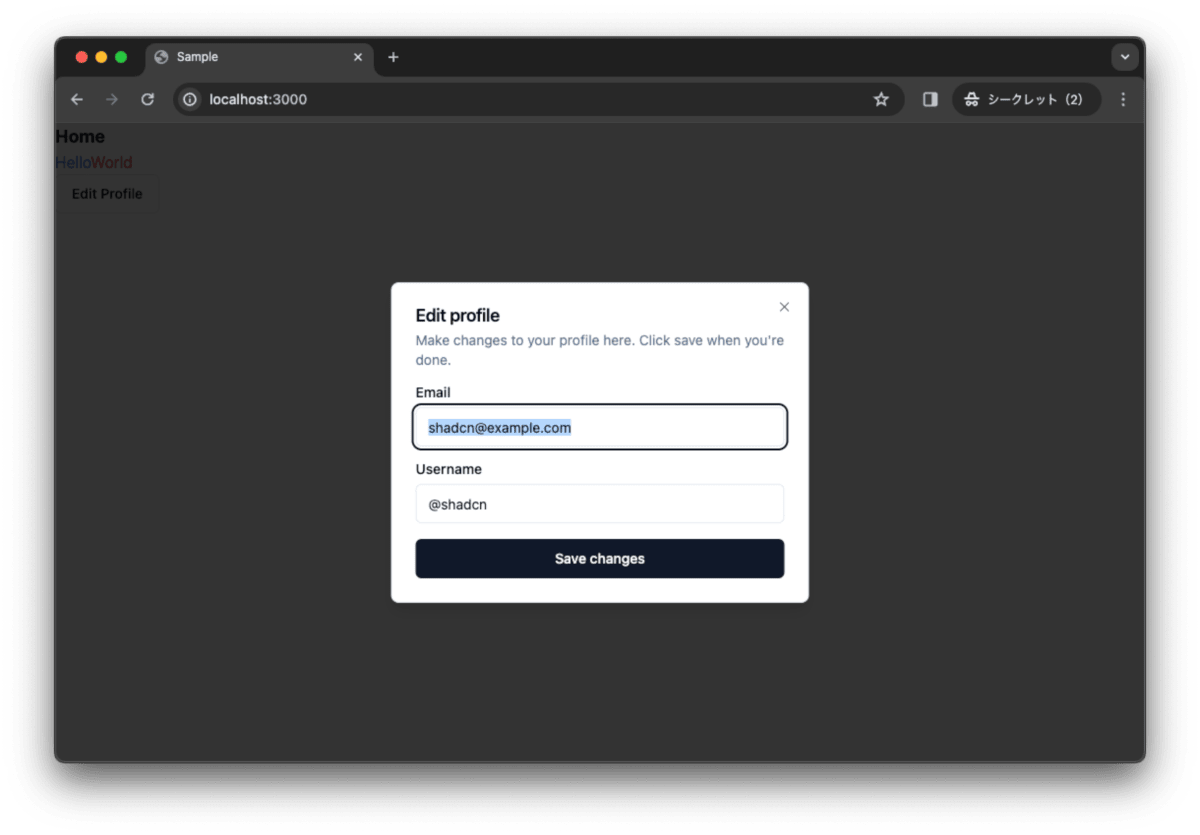
shadcn/uiで新しくリリースされたDrawerを触ってみる
shadcn/uiで新しくリリースされたDrawerを触ってみる
Figma
shadcn/uiで新しくリリースされたDrawerを触ってみる
shadcn/uiで新しくリリースされたDrawerを触ってみる
Repeatedly clicking buttons within drawer causes drawer to close
Web Shadcn/Ui Docs Components Blocks Charts Themes.
Web Learn How To Use Drawer, A Draggable Dialog That Is Attached To Any Side Of The Viewport, In Shadcn Solid Ui Components.
Web Basic Difference I Figured Out Was Drawer Slides In From The Edge, While Sheet Appears On Top Of The Content.
Web This Division Handles All Drainage Issues, Including The Maintenance Of Retention Areas Within The City, Stormwater Pumping Stations, New Construction Of Drainage, Repairs Of.
Related Post: