Ui Drawer
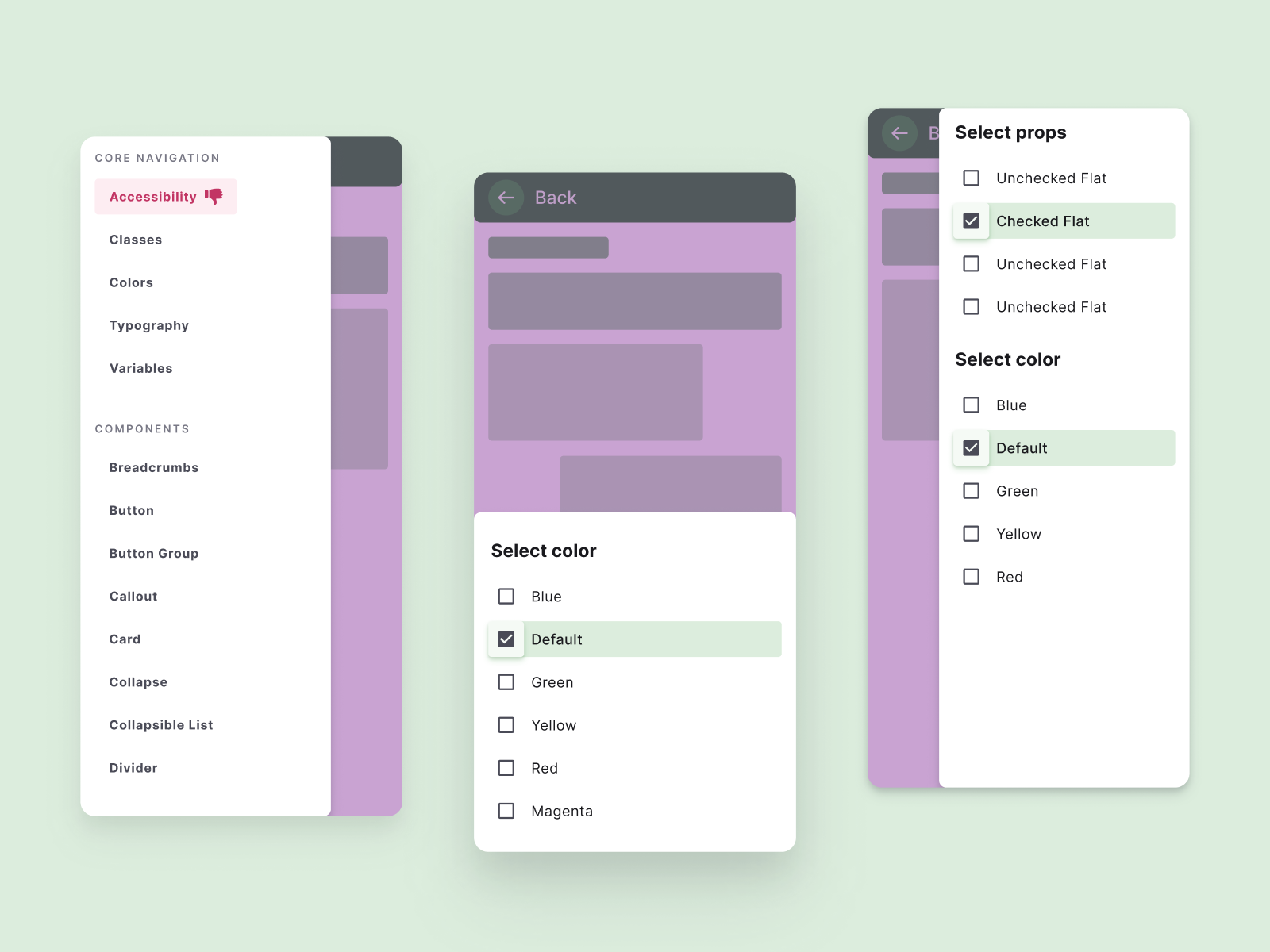
Ui Drawer - The drawer appears as a modal on top of the current web page by giving a shady background to the content as in our example below. Try to swipe it on mobile from right to left and see how it. The app’s bottom bar also includes new icons and labeling to add a modern touch to the design. I already gave you an example in the original post. Web vaul is the library that shadcn used to build his drawer i think now i can understand your probleme and i think i can help you if you give me an example in a sandbox. We can make a responsive drawer by adding some media queries to show and hide the drawer. Key features include several display modes, positioning, routing and more. Api reference docs for the react swipeabledrawer component. It can be useful when you need users to complete a task or view some details without leaving the current page. It's suitable for compact layouts where a dedicated dialog might feel intrusive. From an ergonomic app drawer to an engaging lock screen animations, these features are exciting. Combines a text field with a modal date picker. React server components all nextui components already include the use client directive, which means you can import and use them directly in your rsc. The drawer appears as a modal on top of the current web page by giving a shady background to the content as in our example below. It's suitable for compact layouts where a dedicated dialog might feel intrusive. In this article, we’ll look at how to add drawers to material ui. I prefer a minimal home screen, but with this device, all apps install their. Function demo() { return {}} />; Api reference docs for the react swipeabledrawer component. Samsung’s one ui 7 brings a host of exciting updates and visual tweaks. Web navigation drawers can be vertically scrolled, independent of the rest of the screen’s content and ui. There are three types of date pickers: Combines a text field with a modal date picker. Samsung’s one ui 7 brings a host of exciting updates and visual tweaks. It can be useful when you need users to complete a task or view some details without leaving the current page. Check the mui library's swipeabledrawer component. This provides a clear focus on date selection. Function demo() { return {}} />; Navigation drawers provide quick access to other areas of an app without taking the user away from their current location. Tagged with typescript, materialui, react. The app’s bottom bar also includes new icons and labeling to add a modern touch to the design. This article will show you the four steps needed. Web navigation drawers can be vertically scrolled, independent of the rest of the screen’s content and ui. Learn about the props, css, and other apis of this exported module. This provides a clear. After the one ui 6 update for the samsung galaxy tab a9+, there is significant frame rate loss with the ui if the tablet is set to adaptive (90 hz). This renders a dialog component on desktop and a drawer on mobile. This issue was not present for adaptive (90 hz) prior to. This provides a clear focus on date. In this article, we’ll look at how to add drawers to material ui. Function demo() { return {}} />; Try to swipe it on mobile from right to left and see how it. This provides a clear focus on date selection. Web first off, like most oukitel phones, the ui doesn't include an app drawer by default, which bothers me. Appears as a dialog overlaying the app's content. Learn about the props, css, and other apis of this exported module. Check the mui library's swipeabledrawer component. Drawers are commonly used as menus for desktop navigation, and as dialogs on mobile devices (similar to apple's sheets). Navigation drawers provide quick access to other areas of an app without taking the user. Check the mui library's swipeabledrawer component. After the one ui 6 update for the samsung galaxy tab a9+, there is significant frame rate loss with the ui if the tablet is set to adaptive (90 hz). From an ergonomic app drawer to an engaging lock screen animations, these features are exciting. The drawer appears as a modal on top of. If the list of navigation destinations is longer than the height of the drawer, the drawer’s contents can be scrolled within the drawer. Web the material components web drawer component. Web samsung reportedly rolled out a new update for its clock app, which offers an early look at the new one ui 7 design. Web api reference docs for the. This article will show you the four steps needed. Start using @material/drawer in your project by running `npm i @material/drawer`. There are three types of date pickers: It can be useful when you need users to complete a task or view some details without leaving the current page. Web the react drawer component is a staple navigational component for responsive. The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. Start using @material/drawer in your project by running `npm i @material/drawer`. From an ergonomic app drawer to an engaging lock screen animations, these features are exciting. Function demo() { return {}} />; If the list of navigation destinations is longer. Check the mui library's swipeabledrawer component. Web you can combine the dialog and drawer components to create a responsive dialog. This renders a dialog component on desktop and a drawer on mobile. It’s a set of react components that have material design styles. This provides a clear focus on date selection. I already gave you an example in the original post. Import { drawer } from '@mantine/core'; Web the react drawer component is a staple navigational component for responsive web apps. Web use standard navigation drawers in expanded, large, and extra large. Start using @material/drawer in your project by running `npm i @material/drawer`. We will utilize the modal component to build the drawer. From an ergonomic app drawer to an engaging lock screen animations, these features are exciting. Try to swipe it on mobile from right to left and see how it. After the one ui 6 update for the samsung galaxy tab a9+, there is significant frame rate loss with the ui if the tablet is set to adaptive (90 hz). Navigation drawers provide quick access to other areas of an app without taking the user away from their current location. It can be useful when you need users to complete a task or view some details without leaving the current page. Api reference docs for the react swipeabledrawer component. Learn more about the properties and the css customization points. In this article, we’ll look at how to add drawers to material ui. It revamped the user interface with increased contrast for easier reading and navigation. Start using @material/drawer in your project by running `npm i @material/drawer`. The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. I prefer a minimal home screen, but with this device, all apps install their. Combines a text field with a modal date picker. It’s a set of react components that have material design styles. Web navigation drawers can be vertically scrolled, independent of the rest of the screen’s content and ui.New style for app design simple bottom navigation with side navigation
React UI kit Navigation drawer design templates by Roman Kamushken
Collapsible Sidebar and Navigation Drawer Flutter UI YouTube
Responsive Navigation Drawer using HTML CSS & Javascript Drawer Menu
Flutter UI 3d Navigation Drawer Animation in Flutter
Navigation Drawer Menu Style Figma
Best Navigation Drawer Libraries for Android Project Viral Android
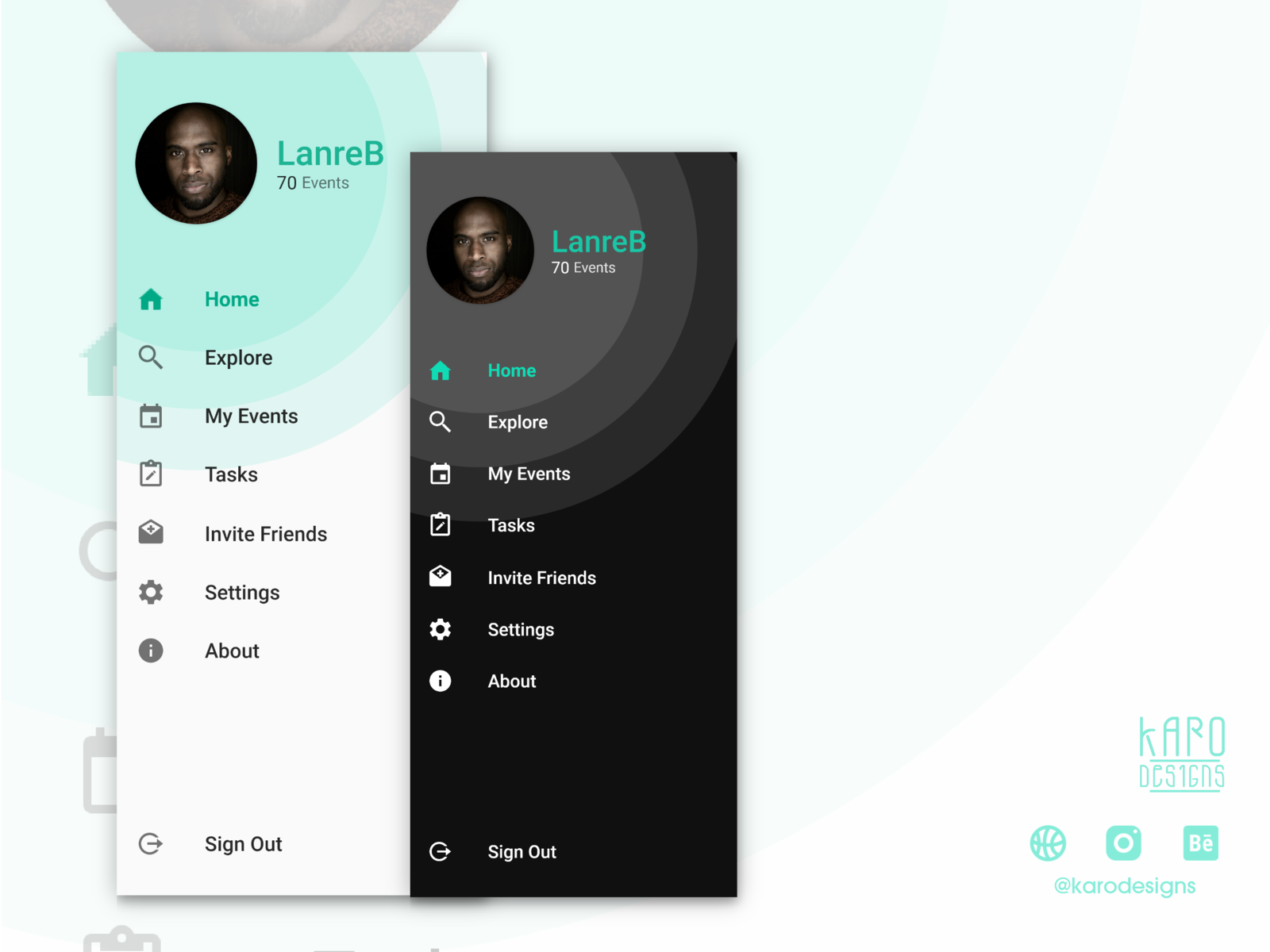
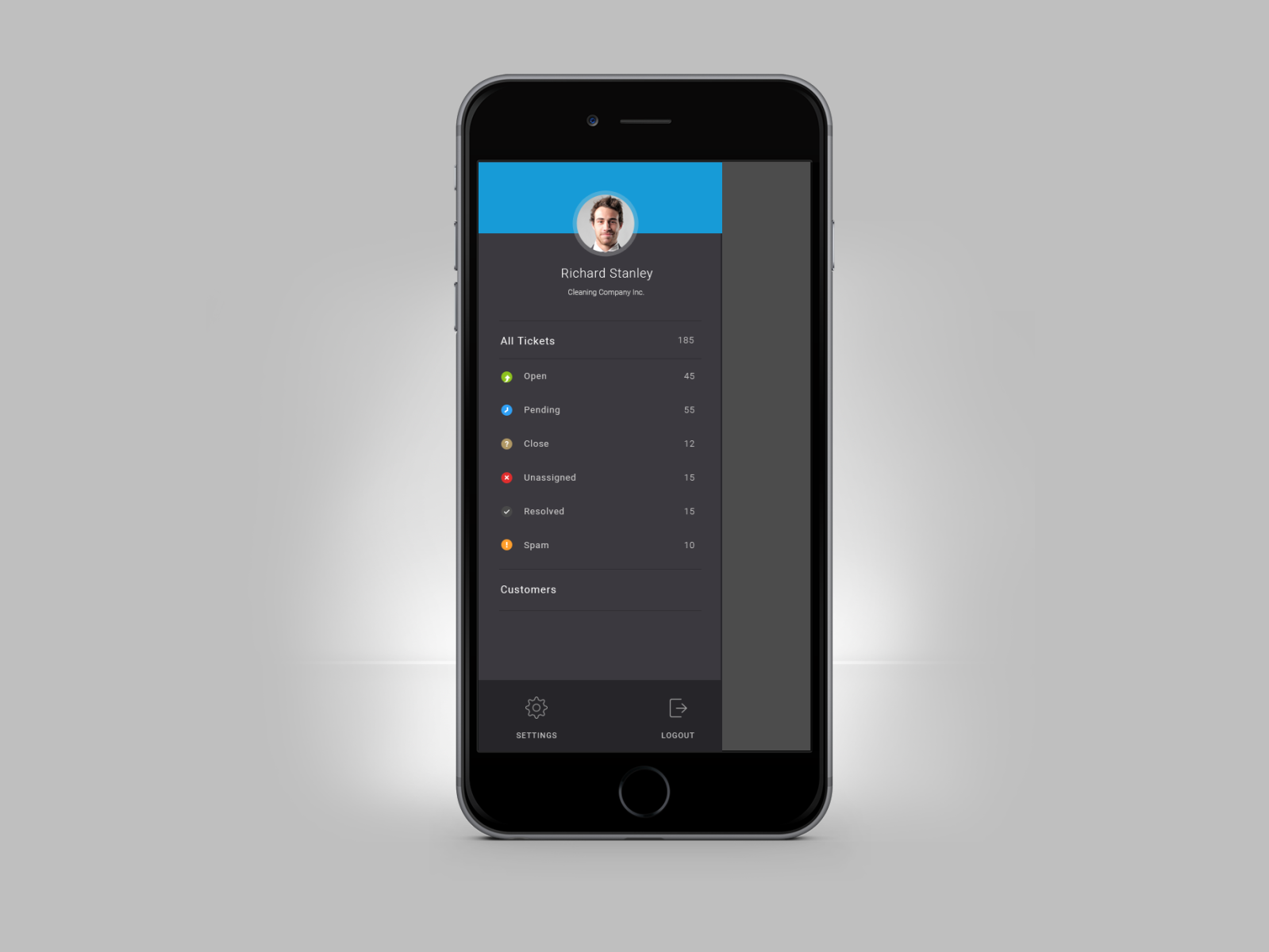
Side Drawer Navigation by Joshua Oghenekaro Okwe on Dribbble
Navigation drawer Material Design
Mobile App Side Drawer Navigation UI UX Design by Ravi Gadhiya on Dribbble
It's Suitable For Compact Layouts Where A Dedicated Dialog Might Feel Intrusive.
Key Features Include Several Display Modes, Positioning, Routing And More.
Function Demo() { Return {}} />;
I Already Gave You An Example In The Original Post.
Related Post: